エクセルで様々な数値などのデータ入力を行う時に、オリジナルの入力画面でエクセルを操作できるってご存知でしたか?
この入力画面をユーザーフォームといい、ユーザーフォームを使う事によりデータ入力の作業時間を大幅に短縮してくれるので、ご紹介します。
エクセルの授業や専門学校に行っていないので、当初VBAとかプログラミングなどの単語を見ただけで、くじけそうになりましたがやってみると何とかなるもんですよ!
ユーザーフォームの作成方法
エクセルのユーザーフォームを作成するには、Visual Basic Editor(VBE)を開きますが方法は2つあります。
1つ目は[Alt]+[F11]キーを押して、Visual Basic Editor(VBE)を起動する 方法で、もう1つは
開発からVisual Basic Editor(VBE)を起動する方法です。
開発の表示方法
- エクセルワークシートの左上のOfficeボタンをクリックしてからExcelのオプションをクリック
- Excelのオプションが開いたら「開発タブをリボンに表示する」にチェックを入れる
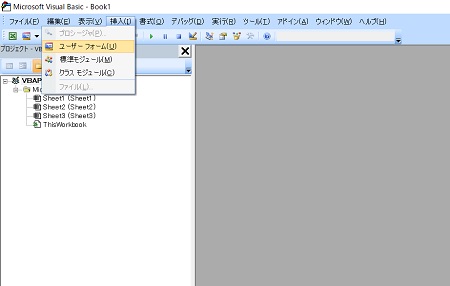
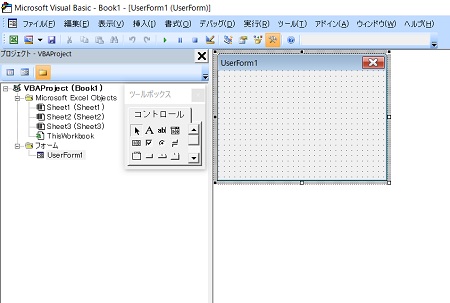
Visual Basic Editor(VBE)を起動すると下記のような画面が表示されたら、【挿入】をクリックして次に【ユーザーフォーム】をクリックするとユーザーフォームが表示されます。

まだ何もパーツはありませんが、ユーザーフォームが無事作成できました。

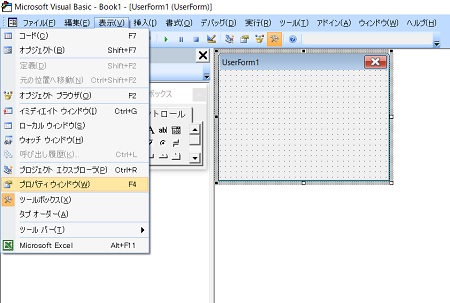
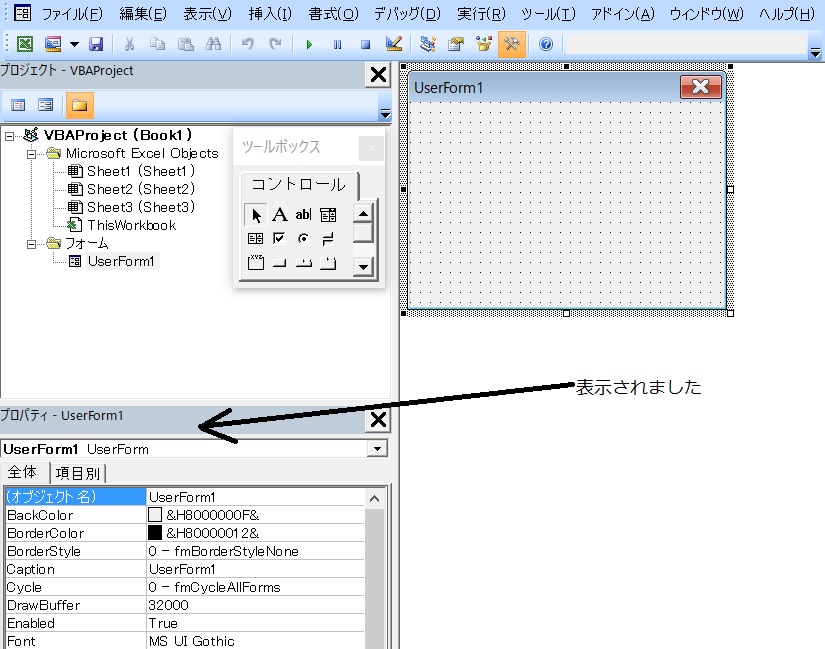
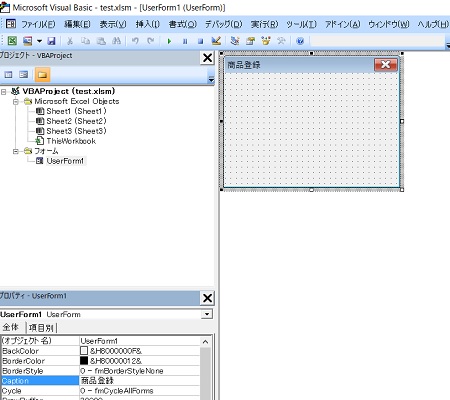
ではこの「UserForm1」の名前などを変更しますので、【表示】をクリックして次に【プロパティウィンドウ】をクリックすると、「UserForm1」のプロパティが表示されます。

ユーザーフォームを挿入したら、好みの名前や書式に変更するプロパティウィンドウの設定をしましょう。

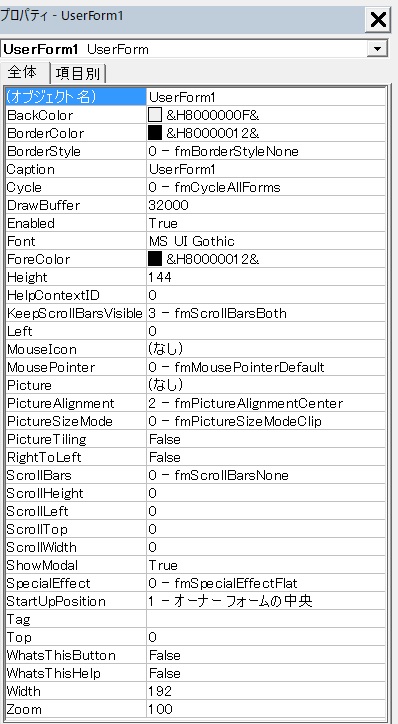
プロパティウィンドウ
プロパティウィンドウには、作成したフォームやフォーム上に作成したコマンドボタンなどの書式などのプロパティを設定できるようになっています。

ウィンドウの左側が名称、右側が値で、この値を変更すれば、設定が変更できます。
例としてCaption「UserForm1」を「商品登録」に書き換えると下の図のようになりました。

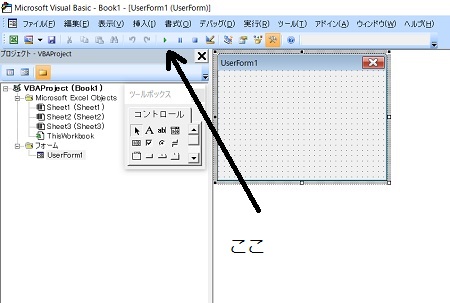
ユーザーフォームの動作チェックをしてみよう!
操作方法は、Visual Basic Editor(VBE)画面のボタンを押してみましょう。

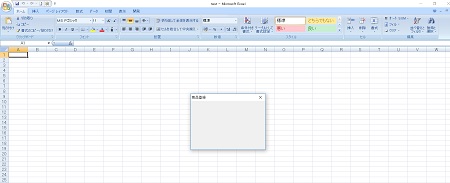
当然ながら、まだ何も設定していないので、ワークシート上に商品登録のフォームが表示されるだけです。

表示されたユーザーフォームの右上の✖印をクリックで元の画面に戻ります。
 波乗りアヒル
波乗りアヒルユーザーフォームの✖ボタンでフォーム自体閉じられないようにすることもできるんです!


ちなみに、ユーザーフォーム自体の大きさを変えるのは、通常の画像と同じように左クリックしながら引っ張れば、大きさを変えられます。もちろん、プロパティからも変更可能ですが、直感的に操作できるのは、先に書いた通りです。
それでは、次に商品登録ができるように、ツールボックスを使ってユーザーフォームを作ってみましょう。
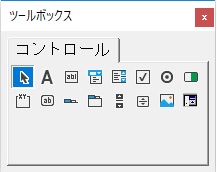
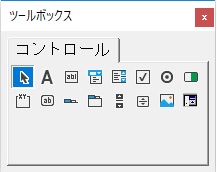
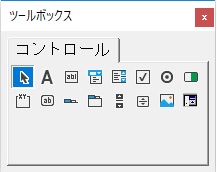
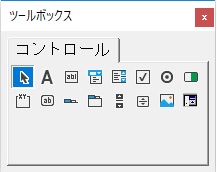
ツールボックスを使う
ツールボックスとは、作成したユーザーフォームにコントロールという部品セットみたいなものです。


このコントロールには、文字や数字を入れる「テキストボックス」やユーザーフォームに文字列を表示する「ラベル」など使う目的に応じて種類があります。
| コントロール名 | 機能 |
| ラベル | 文字列の表示 |
| テキストボックス | 文字列の入力 |
| コンボボックス | 一覧から選択して文字列の入力 |
| リストボックス | 一覧から項目選択 |
| チェックボックス | 複数の項目から複数の項目を選択 |
| オプションボタン | 複数の項目から1つの項目を選択 |
| トグルボタン | オン・オフの切替 |
| フレーム | コントロールのグループ化 |
| コマンドボタン | ボタンクリックによるコマンド実行 |
| タブストリップ | タブによりページ切替(同一コントロール) |
| マルチページ | タブによりページ切替(ページ別複数コントロール) |
| スクロールバー | スクロール操作で値の増減 |
| スピンボタン | ボタンのクリック操作で値の増減 |
| イメージ | 画像の表示 |
| RefEdit | セルの範囲選択 |
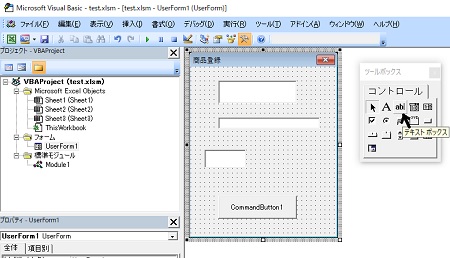
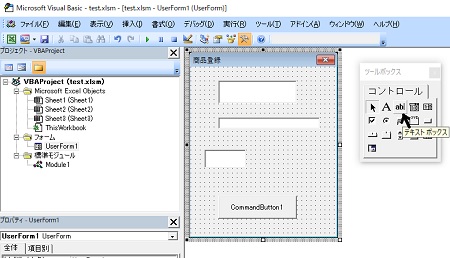
では、先ほど作成した商品登録(UserForm1)に商品名を入力する枠を作りますが、この文字や数字を入力する枠の事を「テキストボックス」といいます。
ツールボックスのテキストボックスにマウスのカーソルを合わせると”テキストボックス”とコメントが表示されますので、クリックしてUserForm1の中に好きな大きさにドラッグ&ドロップするだけです。



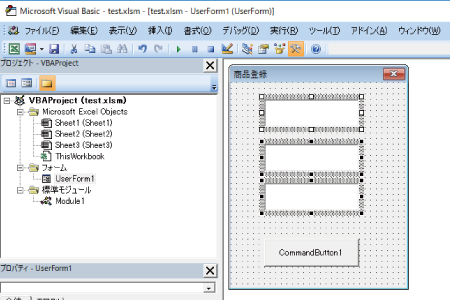
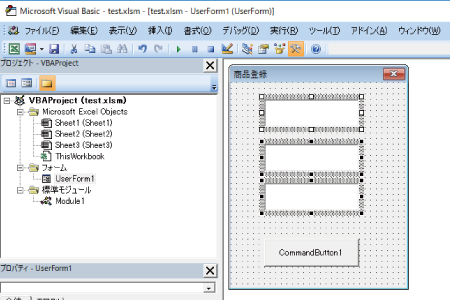
コントロールを配置してみよう!
レイアウトは後で整えるので後回し!気にせず配置しよう


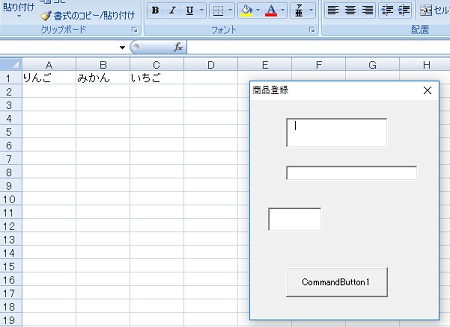
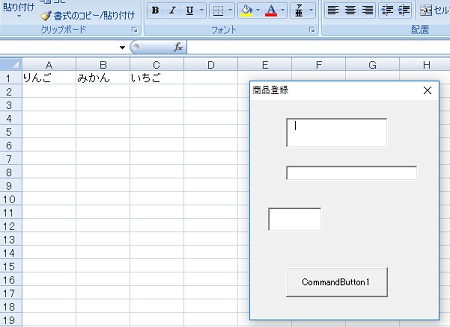
テキストボックスは3つ配置し、作成した順番にTextBox1、2、3となり、次にこのテキストボックスに文字を入れた時に、エクセルシートの任意のセルに入力する為に実行させるボタンを作ります。
このボタンの事をコマンドボタン(CommandButton)といいます。
コマンドボタンの作成もテキストボックス作成時と同様の方法で、ツールボックスからコマンドボタンを選ぶだけです。
これで、TextBox1、2、3に入力した文字や数字がCommandButton1を押すことによって、エクセルシートの任意のセルに入力するというユーザーフォームの最初の1歩ができました。



といってもまだ完成したわけではありません。まだ、何も指示命令(コード)を設定していないからです。
実際に前述した、Visual Basic Editor(VBE)画面の▶ボタンを押して、エクセルシートに表示された商品登録(UserForm1)のTextBox1、2、3に文字を入れて、CommandButton1を押してみても何も変化はないですね。(ボタンが押せたぐらいです)
コマンドボタンに(VBA)コードを書こう
TextBox1、2、3に入力した文字や数字を指定したシートのセルに記述する(転記)コードを書いてみます。
転記するシートは、Sheet1。セルはA1とすると、下記のようになります。
Private Sub CommandButton1_Click()
Worksheets(“sheet1”).Range(“A1”).Value = TextBox1.Value
Worksheets(“sheet1”).Range(“B1”).Value = TextBox2.Value
Worksheets(“sheet1”).Range(“C1”).Value = TextBox3.Value
End Sub
- コマンドボタン1がクリックされたら
- シート名(sheet1)のセルA1の値はテキストボックス1の値にする
- シート名(sheet1)のセルB1の値はテキストボックス2の値にする
- シート名(sheet1)のセルC1の値はテキストボックス3の値にする
- マクロ終了
これで、TextBox1に入力された文字や数字はSheet1のセルA1に、TextBox2に入力された文字や数字はSheet1のセルB1に、TextBox3に入力された文字や数字はSheet1のセルC1に、必ず転記されます。
では、Visual Basic Editor(VBE)画面の▶ボタンを押して、エクセルシートに表示された商品登録(UserForm1)のTextBox1、2、3に文字を入れて、CommandButton1を押すと、ワークシートにユーザーフォームを使って入力した文字や数字が、転記されましたね。


この方法でユーザーフォームを使ってセルの入力ができましたが、この方法だと何度入力しても同じセルに上書きされるだけなので実用性はありません。
そこで、コマンドボタンを押して入力が終わると、次の行に自動的に入力されてリストが作れるようにコードを追加すればできるようになりますが、ここでは省略します。
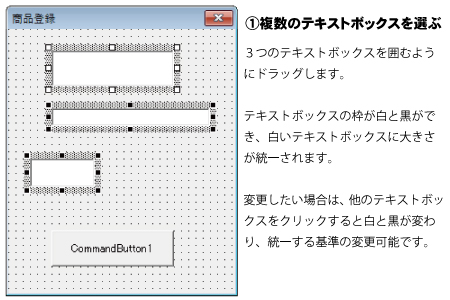
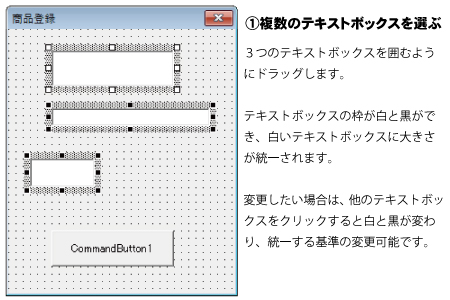
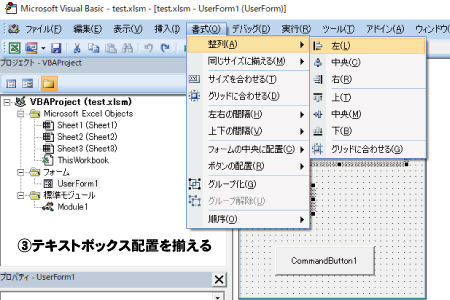
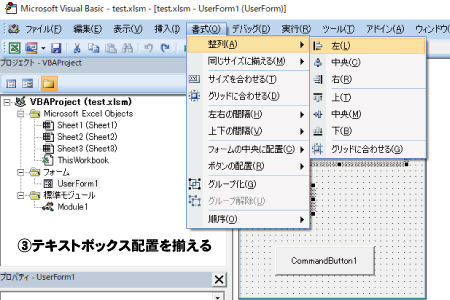
でもその前に、ユーザーフォームの見た目を無視して作ったので体裁が悪いので、テキストボックスを揃えたりコマンドボタンの名前を変えたりと体裁を整えましょう。
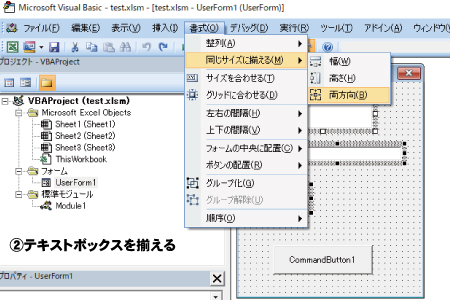
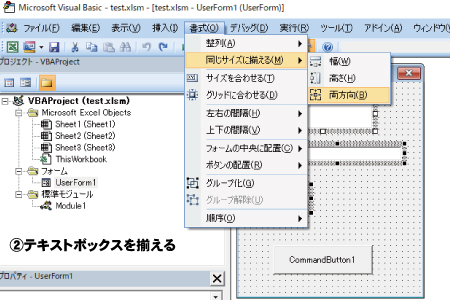
コントロールの大きさや位置を揃える方法
3つ作ったテキストボックスの大きさを揃える方法は、コントロールを複数まとめて選んでVisual Basic Editor(VBE)画面の「書式」➡「同じサイズに揃える」を選びます。
表示された「幅」「高さ」「両方向」の中から揃えたい大きさの項目を選べば、バラバラだったテキストボックスの大きさ・位置が綺麗に揃います。








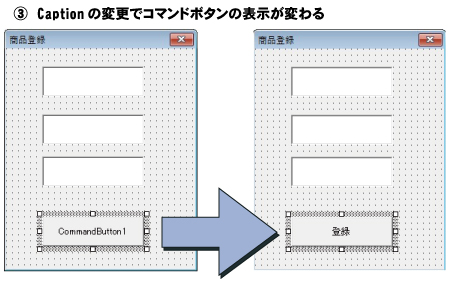
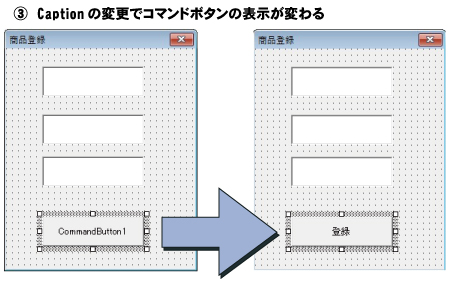
コマンドボタンの名前を変更する
「CommandButton1」の名前を変える方法は簡単です。
Visual Basic Editor(VBE)画面左下にコントロールのプロパティがありますので、ここで変更します。
ユーザーフォームの中の「CommandButton1」をクリックすると、コントロールのプロパティが「UserForm1」から「CommandButton1」のプロパティに変わります。
正直英語でずらずら並んでいるので分かりずらいですが、アルファベット順にAから順番に上から並んでいます。
ここでは、「CommandButton1」を押すと商品名が登録できるようにユーザーフォームを作っているので、コマンドボタンの名前は「登録」が合っていますので、「CommandButton1」という表示を「登録に変更する設定をします。
「CommandButton1」のプロパティの(オブジェクト名)の行の6行目に「Caption」があり、右側に「CommandButton1」となっています。
ここの「CommandButton1」と書いてある文字を削除して「登録」に書き換えると、コマンドボタンの名前が変わります。


次はテキストボックスがユーザーフォーム上に並んでいるだけなので、テキストボックスのところに何の事柄を入れるのかわからないのでタイトルや見出しをつけましょう。
ユーザーフォームのラベルを配置する方法
ユーザーフォームのラベル(Label)とは、フォーム上に文字列を表示する為のコントロール(部品)です。
ラベルには直接文字入力などをするものではありませんが、フォーム上のお題(タイトル)や他のコントロールの説明書きなどに利用することが多いです。
先ほどのテキストボックスやコマンドボックスを作成した時と同じ方法で、ツールボックスからラベルを選びます。


配置方法は以下の通りです。
① ラベルを配置したいユーザーフォームを選ぶ
② ユーザーフォームをクリック
③ ツールボックスが表示される
④ ツールボックスからラベルをクリック
⑤ マウスのポインターの表示が変わる
⑥ ユーザーフォーム内のラベルを配置したい場所をクリック



これでユーザーフォーム上にラベルが配置されました。
この作業を繰り返せば、ラベルはユーザーフォーム上に複数配置可能です
関連記事
-



ユーザーフォームを閉じて別のユーザーフォームを開く方法
エクセルVBAでオリジナル入力フォームが作れるユーザーフォームを複数使い分けている時に、表示できなくなったり同時に複数表示してしまい困ったことありませんか? 上… -



オプションボタン(optionbutton)の名前変更と使い方
オリジナル入力フォームが作ることができる「ユーザーフォーム」のパーツのひとつで、「男」「女」などの性別のように2つ以上の選択肢の中から1つだけ選ぶことができる… -



2つ別々のセルの値を1つのラベルに結合して表示するVBA
ユーザーフォームに配置したラベル(Label)を使う時は、テキストボックスなどと一緒に説明書きやタイトルに使う事が多いですが、ラベル名(キャプション)を検索結果や… -



ユーザーフォームのタブやエンターでカーソル移動する順番変更方法
ユーザーフォームを使っていてテキストボックスに入力してtabやenterを押したら、入力したい順にカーソルが移動しなくて困ったことありませんか? タブオーダーという機… -



エクセルVBAでセルの値を取得してチェックボックスの状態を変える方法
ユーザーフォームに配置したチェックボックスの使い方としては、基本的にチェックを入れたら指定したセルに文字や数字を記載するために使いますが、その逆の使い方でセ… -



チェックボックスでチェック有と無しそれぞれの処理を変える方法
よくあるアンケートや記入用紙で該当する項目があればいくつでも選んで□にチェックを入れるような事をエクセルで出来ないかと思った事はありませんか? Exce-VBAのチェ… -



コマンドボタンの文字を名前・出席・欠席と繰り返し変更する方法
名前が表示させているコマンドボタンを1回押すと「出席」、もう1回押すと「欠席」、さらに1回押すと再び名前表示するようにコマンドボタンのキャプションを変更させたい… -



全てのオプションボタンが未選択の時にエラーを防ぐVBA対処法
マクロを組み込んだエクセルを他のスタッフと共有して使っている時に、誤ってユーザーフォームに配置した「オプションボタン」を選択しないで次に進まれてしまい、意図… -



ユーザーフォームの✖ボタンでフォーム自体閉じられないようにする
苦労してExcel-VBAを組み込んだエクセルファイルを他人に渡して使ってもらうと、エラー表示になったと言われたことありませんか? 原因は簡単で、エクセル操作をオリジ…
紅葉スポット
-



日光駅から避暑地で紅葉名所の日光三名瀑の霧降の滝へバスで滞在時間30分
【紅葉見頃】10月下旬~11月上旬 日光三名瀑「華厳の滝」「裏見の滝」「霧降の滝」といわれ、年間を通じて観光に訪れる人が多い近畿スポットで、夏は避暑地として秋は… -



鬼怒川温泉駅からバスで川俣ダムと瀬戸合峡渡らっしゃい吊橋紅葉へ
【紅葉見頃】10月中旬~11月上旬 紅葉を見に日光を訪れて中禅寺湖周辺を目指して、大渋滞や混雑に巻き込まれて大変な思いをした方多いと思いますが、関東エリアの紅葉… -



透明度抜群の丸沼ダムのダム湖に紅葉景色が反射する秋らしい絶景へ
丸沼といえば丸沼高原スキー場が有名で、日光と沼田の中間に位置しているので、日光駅からでも沼田駅からも丸沼ダムへバスで紅葉を見に行くことができます。 特に東武鉄… -



白いアーチ橋の六方沢橋と紅葉へ日光駅からバスで滞在時間20分
霧降高原にある六方沢橋バス停から歩道を300mほど歩くと六方沢橋に行くことができ紅葉絶景が眼下に広がり、さらに400m歩いた六方沢展望台では遠くのダム湖や今市市街を… -



奥日光湯滝や湯ノ湖へ東武バスの湯元温泉フリーパス終点の観光名所へ
【紅葉見頃】 10月中旬~10月下旬 紅葉時期の日光なのに空いている穴場スポットの湯滝や湯ノ湖をご存知ですか? 中禅寺湖周辺から戦場ヶ原を通り過ぎてさらに奥へ進む… -



龍王峡駅から徒歩で紅葉や虹見の滝へ鬼怒川温泉駅からバスなら10分
【紅葉見頃】10月下旬~11月中旬 鬼怒川温泉と川治温泉の間に位置して、鬼怒川沿いに龍王峡自然研究路をいう遊歩道が整備されているので、火山の噴火によってできた岩…