[temp id=1]
リンク先を分かりやすくするブログカード
ワードプレスのコクーン(Cocoon)テーマにも標準装備されている指定したページへジャンプする「」リンクマーク。
別のページに移動させるために使いますよね。
全く無知の🔰って基本に忠実なので、本屋で買ったワードプレスの本を参考にリンク先を設定していました。
- ワードプレスの「」リンクマークをクリック
- 表示されたリンクの設定をクリック
- URLを入力
- 文字列を入力
- リンクを新しいタブで開くを選択(しない時もある)
こんな感じでリンク先を指定していました。
当然ながら味気ないシンプルなリンクが完成
ブログを始めてネタ切れというか行き詰った頃に、解決法を求めて様々なページを見ていたら、リンク先が自分のブログと比べて明らかに分かりやすく作られているページをよく見かけました。
文字だけじゃなく、画像入りでタイトルと内容まで入っているじゃないですか。
見やすいし、分かりやすい。自分のブログもマネしたい。
分かってはいることなのですが私にはCSSやHTMLという知識ゼロ!
ワードプレスのプラグインに頼るしかないと考えていました。
ところが、検索方法がよくわからないのです。
「リンク先」「画像」「タイトル付き」とか何となくそれらしいい言葉を並べてみましたがなかなかヒットしませんでした。
見つけてもCSSを使ってカスタマイズってあったり私には無理。
何度も探しているとブログカードという名前がやっと知ることができました。
そうなんです、私が使っているワードプレスのテーマ【コクーン(Cocoon)】には、このブログカードが標準装備されていたのでプラグインの必要なし。
コクーンテーマ使っていて2か月も知らなかったことがはずしかしい。
コクーンのブログカード機能
使い方が分からず色々試してみて、ものすごくリンク先をつけるのが簡単なのに便利にできていることに今さらながら感激しました。
直ぐに今まで書いてあったページを修正することになりましたけどね。
それではコクーンの標準機能「ブログカード」をこんな感じで設定しました。
Cocoon設定にマウスを合わせるとメニューが表示され「Cocoon設定」をクリックすると各種設定項目が表示されます。
確かにこのページは見た事がある!
コクーンテーマをインストールした時に画像の設定など分かる所は触っていましたが、ほとんどの項目の意味が分からなかったので、分からない所は放置していました。
そうするとあるじゃないですか、「ブログカード」
設定は2つ。
【内部ブログカード】(自分のブログ内にあるページ)とそれ以外の【外部ブログカード】の設定が両方にあります。
- ブログカード表示にチェックを入れて有効
- サムネイルスタイル(画像の位置)を左側選択
- 日付表示を「なし」「投稿日」「更新日」の中から好みで選ぶ
- リンクの開き方を今見ているページから切り替わる方法ならばチェック無し、新しいページを追加して開くにはチェックを入れる
外部ブログカードも一緒です。
その他にキャッシュが2項目ありますが、私には意味が分からないので触っていません。
最後に更新をまとめて保存ボタンを押せば設定完了。
あとはブログ書いている時にリンク先のアドレスを書くだけでこのようになりました。

このままでも満足しているのに、コクーンテーマにはもうひと工夫できる機能があります。
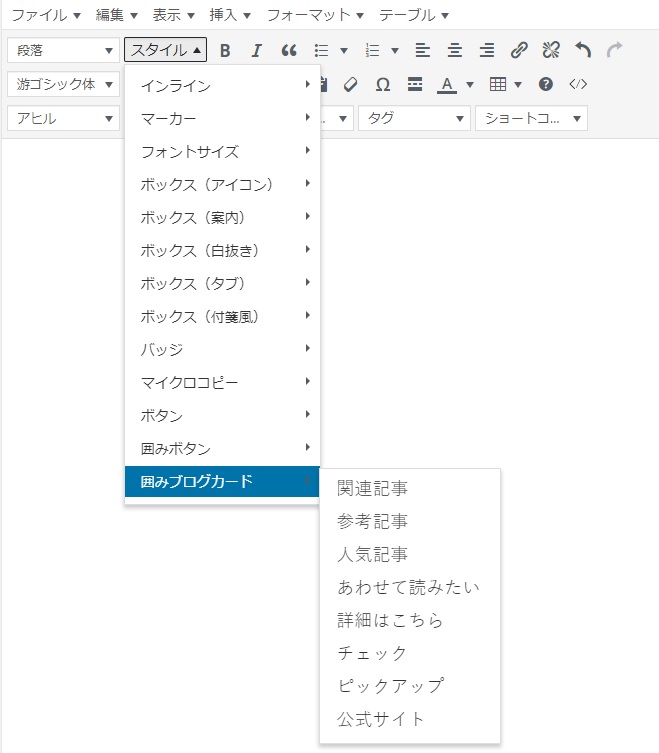
【スタイル】の中にブログカードの装飾ができます。

- 【関連記事】
- 【参照記事】
- 【人気記事】
- 【あわせて読みたい】
- 【詳細はこちら】
- 【チェック】
- 【ピックアップ】
- 【公式サイト】
付け加え方は、最初にリンク先アドレスを書いて、そのリンク先を選択した状態で、ブログカードをを選べば、完成します。
初心者に優しいコクーンテーマだから私にもできるんですね。
それなのに無料で使えるのだから、お世話になります。
最初はこんなトラブルにも見舞われましたけどね。





