[temp id=1]
別のページのH2見出しへリンクする
今回疑問に思ったのが、ワードプレスのコクーンテーマ(Cocoon)にも標準装備されている、指定したページへジャンプする「」リンクマーク。
「リンクの挿入と編集」があるので、簡単に他のページへリンクを付けることができます。
さらにコクーンテーマでは目次機能が標準装備されていて、自動的に目次に表示されたH2見出しや、H3見出しにリンクされます。
このおかげで、目次の作り方がわからない初心者でもページ内のタイトルへリンクさせることができています。
ところが、ほかのページから同じように別のページのH2見出しへリンクさせることは標準機能としてはありません。
できるようにしたいよね!
サンプルとして、このブログで実際に使っている「ボウリング成績表選手登録方法~LTB個人リーグ編」での使用例に沿って書いていきます。
「ボウリング成績表選手登録方法~LTB個人リーグ編」をクリックすると別ページでワードプレスのコクーン標準機能の別ページでリンク先が開きます。
同じく標準機能のもくじの一番下「エクセル数式(関数)」をクリックします。
「上限HDCPを設定する【MAX関数】」に別ページh3見出しへリンクが設定されています
まず最初に、リンク先(ここのh2見出しへ移動したい)に名前をつけておきます。
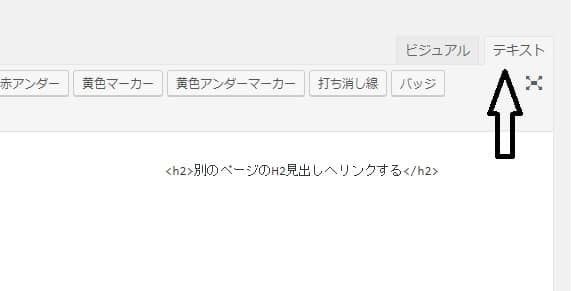
ワードプレスの「ビジュアルモード」では、h2見出しを使うと装飾された大きな文字で表示されていますが、「テキストモード」を見ると、このように書かれています。

この<h2>見出し</h2> 部分の先頭の<h2>に名前をつけます。
名前は覚えやすい名前をつけておけば良いと思います。
先ほどのサンプルの場合はMAX関数を使っているのでid=”max”ってつけました。
次にリンク元(リンクを張り付ける部分)にリンクアドレス+名前を付け加えます。
先ほどと同じくリンクを挿入した部分をテキストモードで見ると、
<a href=”リンク先アドレス”/>リンク文字列</a>となっています。
このリンク先アドレスに、先ほどの名前をつけ加えると、
このようになっています。
サンプルでは名前の部分が#maxとなっています。
とっても簡単に設定できるので、私にもできました!
[temp id=3]