[temp id=1]
今まで使えていたコクーン(Cocoon)のタブボックスが突然消えた
先ほども書いた通りCSSやらHTMLが全く分からないので、コクーン(Cocoon)の様々な装飾機能(タブボックス)にはとても助けられています。
それがある日突然消えてなくなってしまいました。といっても、全部ではなく一部。
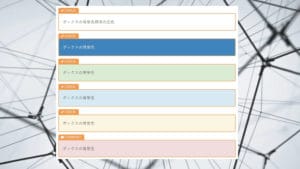
タブボックスから消えてしまったのは、スタイル!
文字を枠で囲むボックスの背景色を変えて6倍にバリエーションが増やせたのに!
参考


一番多く使っている項目が無くなってしまって右往左往。
これでは、味気ない文字だらけになってしまう。
いつものようにネットで同じような境遇の人を探していたら、やっぱりいますね。
プラグインTinyMCE Advanced
ブログの中に表を作成するのにHTMLが分からないので表のタグと言われても意味不明。
そこで表を作成できるWordPressのプラグインを探していたら、簡単に作れるし、後から行・列の追加削除も可能で、結合・解除も見た目のままで操作可能なTinyMCE Advancedをインストールしました。
直感的に操作できるので🔰初心者🔰の私にはうれしい限りで、もちろんCSSとか知らなくても大丈夫なのでね。
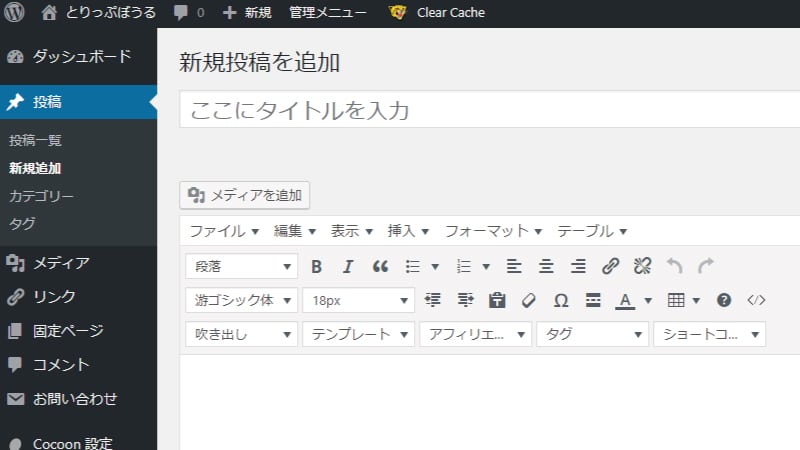
TinyMCE Advancedをインストールして有効化し、いざ書こうと思ったらタブボックスが消えていたって!同じだ!
このプラグインTinyMCE Advancedが原因だったんですね。
一旦TinyMCE Advancedを無効化してみると、「スタイル」が復活しました。
TinyMCE Advancedの設定に関してはバズ部さんのサイトを参考にさせていただきました。

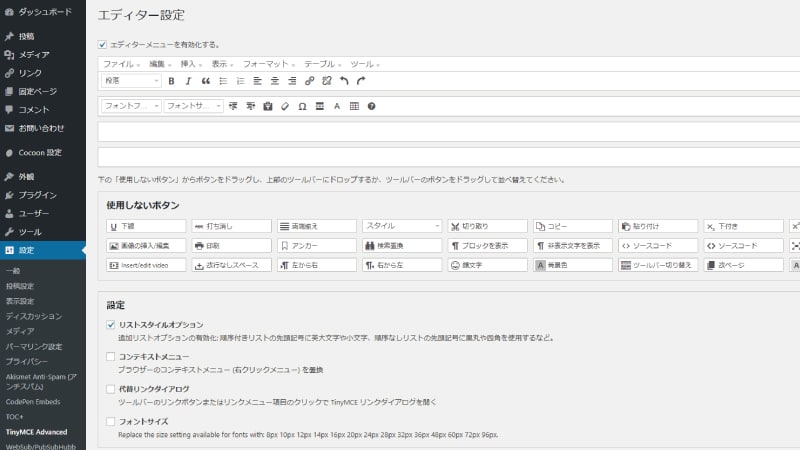
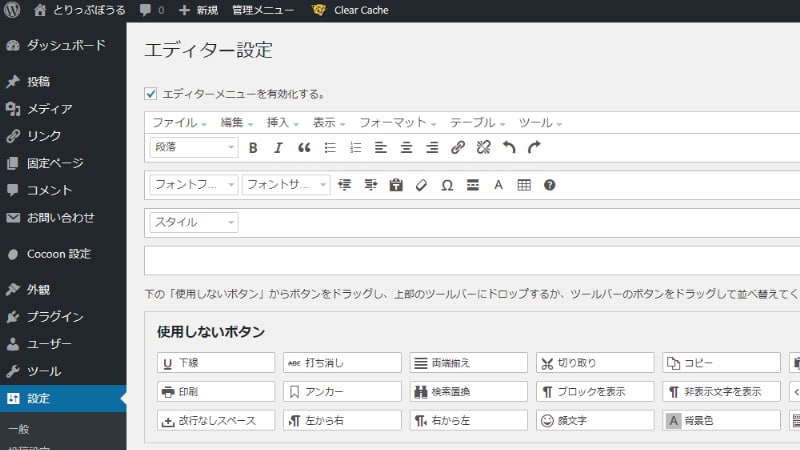
そこで、再度TinyMCE Advancedを有効化して設定を見ると、使用しないボタンの中にCocoonテーマのタブボックスの消えた一部「スタイル」があるじゃないですか!

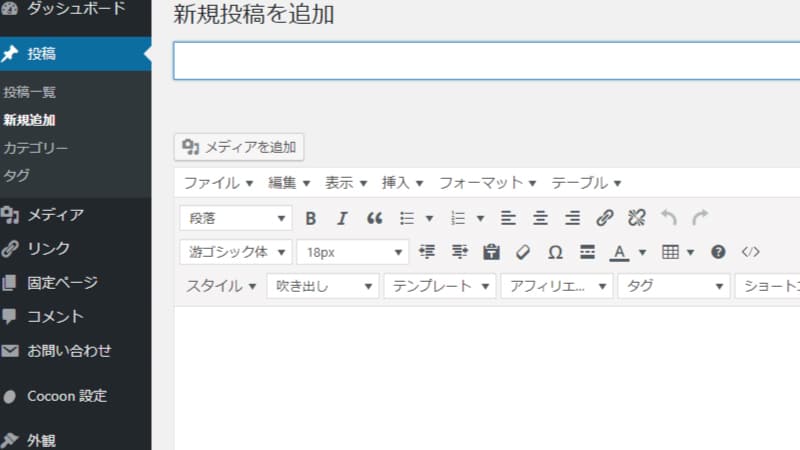
そこで、使用しないボタンの中にある「スタイル」をこの画面に書いてある通りに、空きスペースにドラッグしてみたら「スタイル」ボタンが復活して使用可能になりました。


スタイル復活!ひと安心!

[temp id=3]



