[temp id=1]
2カラム・3カラムをフレーム枠で囲う方法
先ほども書いた通り、CSSやHTMLが全く分からないので、コクーン(Cocoon)の様々な装飾機能(タブボックスやスタイル)にはとても助けられています。
以前このスタイルが突然消えてしまい、非常に混乱しましたが無事復活してブログを書いています。
参考

コクーンテーマには左側に画像、右側に本文みたいなレイアウトができるカラムという機能が、本来はCSSやHTMLなどの知識が無いと、できないレイアウトの技なのですが標準装備されています。
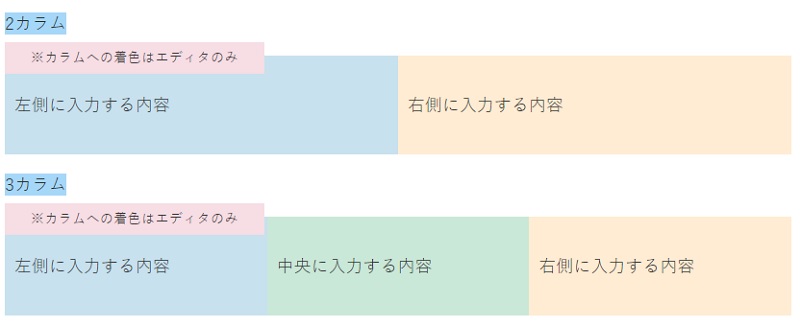
使い方は、【タグ】を選ぶと2列になる2カラムと3列の3カラムがあります。

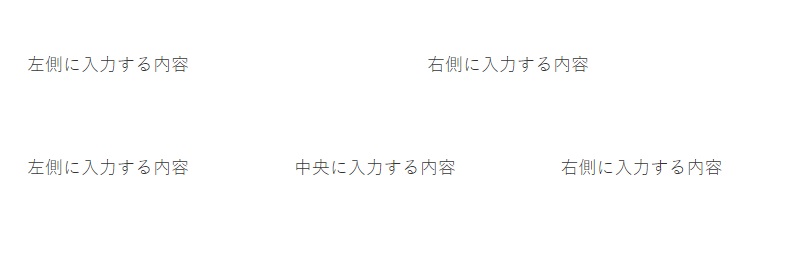
初心者には非常に分かりやすく書けるように色と文字で表示されていますが、実際にプレビューをすると味気ないですよね。
 なんだか寂しいと感じませんか?
なんだか寂しいと感じませんか?
そこで、スタイル機能をいろいろ試してみる事を繰り返していたら、フレーム枠をつけられるようになった。
フレームなしの標準機能

東京から車で約3時間、滞在時間90分で日本3大1本桜が見られる。
運が良ければ青春18きっぷ最終日4月10日に間に合うかも?
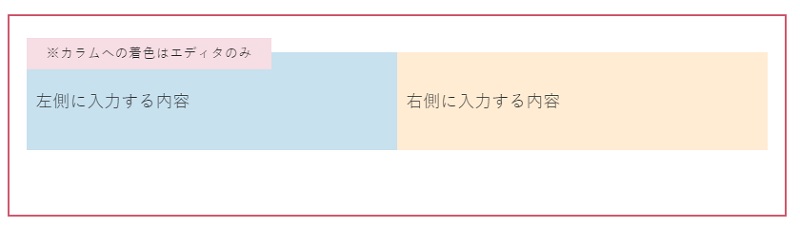
フレーム付きの標準機能組み合わせ技

東京から車で約3時間、滞在時間90分で日本3大1本桜が見られる。
運が良ければ青春18きっぷ最終日4月10日に間に合うかも?
当然コクーンテーマの標準機能なのでスマホでは画像(左カラム)が上、文字(右カラム)が下になり、フレーム枠も縦長になって表示されます。
2カラム・3カラムをフレーム枠で囲う手順
とても簡単にできる手順をご紹介しますのでぜひ活用してくださいね。
1、【スタイル】から【ボックス(白抜き)】を選びます。
2、灰色・黄色・赤色・青色の4色からお好みを選びます。
赤色を選ぶとこんな感じになりますよね。
3、表示された赤色ボックスにマウスを移動してクリックするとカーソルが点滅します。
4、その状態で【タグ】から2カラムを選択すると、枠の中にカラム表示されます。

これで完成です!簡単でしょう!
あとはいつも通り、左側と右側のそれぞれ内容を書けばフレーム枠付きの2カラム・3カラム表示が完成しますよ!
4色あるからバリエーション変えることもできますね。
[temp id=3]


