[temp id=1]
2カラム・3カラムに背景色をつける方法
先ほども書いた通り、CSSやHTMLが全く分からないので、コクーン(Cocoon)の様々な装飾機能(タブボックスやスタイル)にはとても助けられています。
前回は、2カラム・3カラムにフレーム枠をつける方法を書きましたが、今回は背景色です。
参考

コクーンテーマには左側に画像、右側に本文みたいなレイアウトができるカラムという機能が、本来はCSSやHTMLなどの知識が無いと、できないレイアウトの技なのですが標準装備されています。
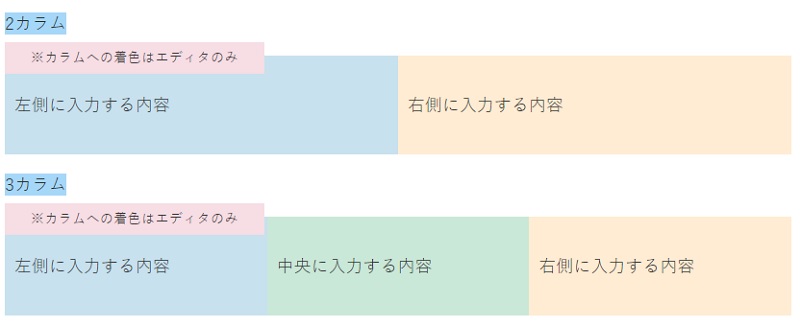
使い方は、【タグ】を選ぶと2列になる2カラムと3列の3カラムがあります。

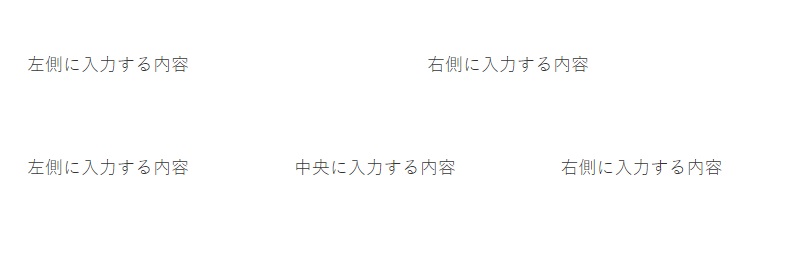
初心者には非常に分かりやすく書けるように色と文字で表示されていますが、実際にプレビューをすると味気ないですよね。
 なんだか寂しいと感じませんか?
なんだか寂しいと感じませんか?
そこで、スタイル機能をいろいろ試してみる事を繰り返していたら、背景色をつけられるようになった。
背景色なしの標準機能

東京から車で約3時間、滞在時間90分で日本3大1本桜が見られる。
運が良ければ青春18きっぷ最終日4月10日に間に合うかも?
背景色付きの標準機能組み合わせ技

東京から車で約3時間、滞在時間90分で日本3大1本桜が見られる。
運が良ければ青春18きっぷ最終日4月10日に間に合うかも?
当然コクーンテーマの標準機能なのでスマホでは画像(左カラム)が上、文字(右カラム)が下になり、背景色も縦長になって表示されます。
2カラム・3カラムに背景色をつける手順
とても簡単にできる手順をご紹介しますのでぜひ活用してくださいね。
1、【スタイル】から【ボックス(案内)】を選びます。
2、背景色は5色からお好みを選びます。
- プライマリー(濃い水色)
- サクセス(薄い緑)
- インフォ(薄い青)
- ワーニング(薄い黄色)
- デンジャー(薄い赤色)
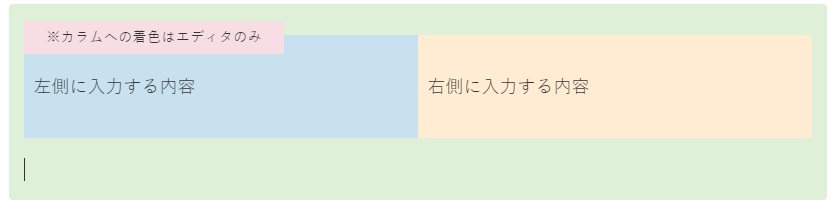
薄い緑を選ぶとこんな感じになりますよね。
3、表示された薄い緑ボックスにマウスを移動してクリックするとカーソルが点滅します。
4、その状態で【タグ】から2カラムを選択すると、枠の中にカラム表示されます。

これで完成です!簡単でしょう!
あとはいつも通り、左側と右側のそれぞれ内容を書けば背景色付きの2カラム・3カラム表示が完成しますよ!
5色あるからバリエーション変えることもできますね。
[temp id=3]


