[temp id=1]
ボックスカラーバリエーションを6倍に
コクーン(Cocoon)テーマにある【スタイル】内のボックス。
無料テーマなのに、ここまで使えるなんて本当にありがたく使用させていただいています。
特にCSSとか全く分からないので、「コクーンカスタマイズ」で調べると、知識豊富な方がたくさんCSSでオリジナルのデザインで工夫されていることに、とても感心して、うらやましく思っています。
もしCSSが全く分からない、同じような境遇の方がいらっしゃったら、こんな方法でもボックスの背景色を増やすことができますよ。

スタイル内のボックス(白抜き)
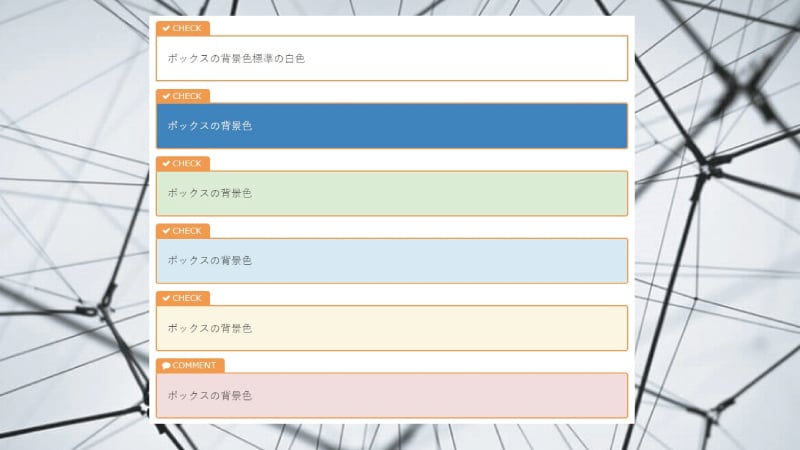
【スタイル】からボックス(白抜き)を選ぶと、文字を囲ってくれるフレームみたいなもので装飾してくれます。
標準で4色ありますね。
背景色は白で、標準のままですが背景色を変えられれば、見た目がまた違いますよね。
例えばこんな感じです。
どうでしょう?見た目変わりますよね。
新たに5色増えました。
ボックスの背景色が白色を加え6色ということで、ボックスのカラーバリエーションが6倍になりました。
当然ながら先ほども書きましたが、CSSは全く分からないので使いたくても使えません。
とっても簡単な方法なんですよ。方法は下記の通りやるだけです。
- 文字を書く
- スタイルからボックス(白抜き)「灰色」を選ぶ(フレームが出来上がります)
- 文字が選択されているままの状態をキープ
- スタイルからボックス(案内)➡プライマリー(濃い水色)を選ぶ
たったこれだけです。
簡単に言うと同じ文字にボックス(白抜き)とボックス(案内)を2度書きしただけなんです。
同じ要領で2度書きを他の色でやってみると、先ほどのように背景色を変えることができます。
スタイル内ボックス(タブ)
こちらも同じようにすると、タブの背景色が同じく全6色になります。
全く同じ要領で完成です。
ボックスのタブも白抜きも4色が標準なので、4色×6色=24種類もバリエーションがある事になりますよね。
ちょっとせこくてズルい方法だったかな?
全く無いよりはいいよね。
[temp id=3]