[temp id=1]
標準機能なのにリストがバラバラになるボックス
私もそうですがこのようにブログを日々コツコツと書いていると、少しでも見栄え良く書きたいものですよね。
箇条書きなどを書く時によく使うのが、ワードプレスの標準機能のリストで、「番号なし」と「番号付き」の2種類あります。
- 灰色
- 黄色
- 赤色
- 青色
- 緑色
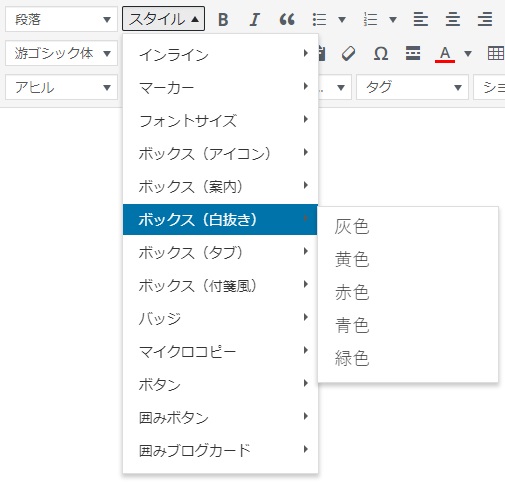
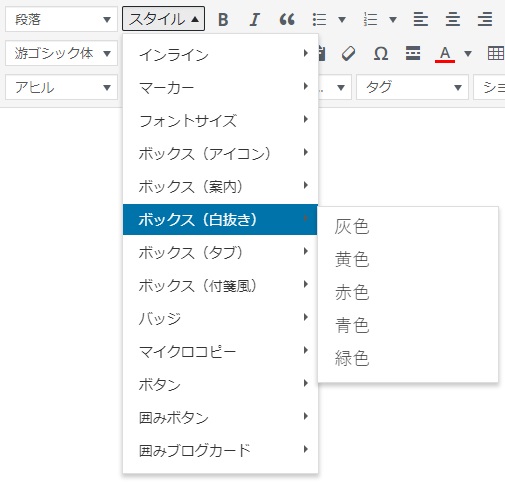
そしてこのリストをもっと見栄え良く目立たたせるために、コクーン(Cocoon)の機能で【スタイル】の中から、ボックス(白抜き)を選び、好みの色を(ここでは黄色)選ぶとこのように目立つようになります。
- 灰色
- 黄色
- 赤色
- 青色
- 緑色
その前にコクーンの【スタイル】が画面から消えてしまった事ありませんか?

上記のように簡単になぜかできません。
私がリストをボックスで囲った方法はこんな感じですが、なにが間違ったのか分かりませんでした。

まずは、リストで囲みたい部分を選択するってごくごく一般的ですよね。
間違えがどこか分かりませんでした。
次に、コクーンの機能を使います。

【スタイル】から【ボックス】を選び、囲みたい色を選びます。
ここでは、黄色を選んでみると・・・
なんか違う、バラバラになってしまいます。
こんな風になりませんか?
-
灰色
-
黄色
-
赤色
-
青色
-
緑色
各リストが分かれてしまい、さらにそれぞれのリストが囲まれてしまいました。
見栄え良くしたかったのに、これじゃあ逆効果ですよね。
では、最初の方で綺麗にリストが囲まれるようにするには、どんな方法で解決したかというと・・・
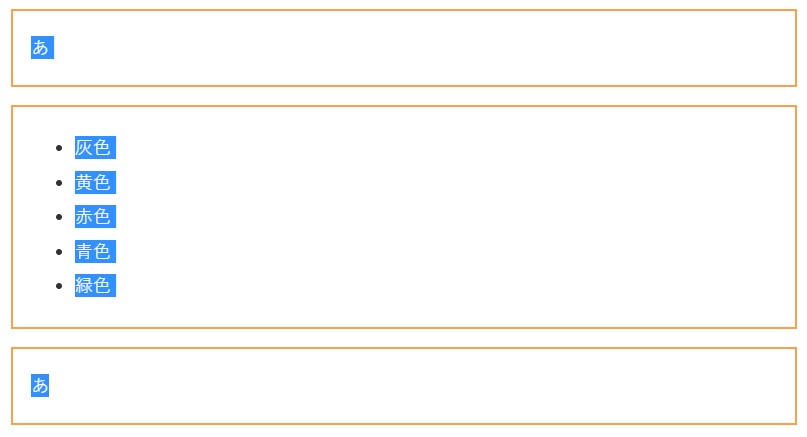
リストの前と後に「あ」と、無意味な文字を入れています。
あ
- 灰色
- 黄色
- 赤色
- 青色
- 緑色
あ
こんな感じです。


こんな感じになります。

リストの前後の無意味な「あ」と本来必要なリストがそれぞれ囲まれましたね。
ここで無意味な「あ」を消せば、完成です。
消す方法は、無意味な「あ」をキーボードの【back space】です。
- 灰色
- 黄色
- 赤色
- 青色
- 緑色
すると完成しますよね。
なぜこんな方法じゃないとリストをボックスで囲めないかは分かりませんが、この方法でできたので良しとしましょう。
おそらくHTMLが分かる方は、ワードプレスのテキストモードで書くと、このような困った現象でも簡単に解決できると思いますね。
🔰はとりあえずできれば良しって思いましょうね。


