[temp id=1]
メニューバーにアイコンをつけてみた
初めてWordPressでブログを始めた時に、練習という事で、無料のテーマ「Lithing」を使ってみました。
選んだ理由は、最初からデザインが出来上がっていたことと、関連のプラグイン「ExUnit」をインストールすると、ど素人にも簡単にブログデザインができてしまったからです。
アメブロからの初めての事だったので驚きました。
そこにメニューバーのアイコンを付け加える方法も紹介されていたので、これも簡単にできました。
その時のことを思い出して、このコクーン(Cocoon)テーマでも利用できないか試してみることにしました。
メニューバーにアイコンが付いたからどうだって事もないのですが、なんとなく無いよりは、あった方が見た目がいいような感じがしませんか?

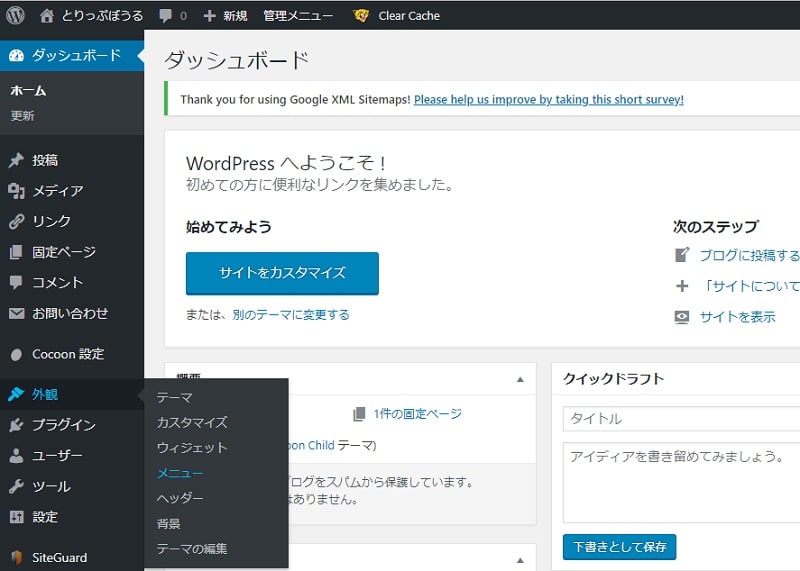
まず最初に、【外観】➡【メニュー】と進み、アイコンを付け加えたい項目をクリックします。

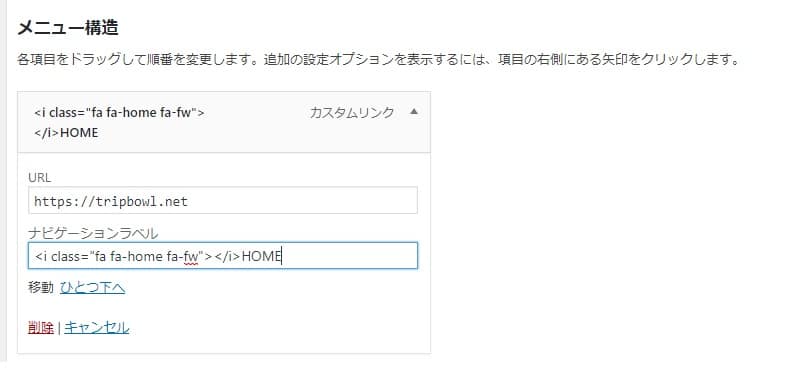
このブログの場合は、【HOME】の文字の左に家のマーク「」を付け加えてみました。

アイコンは無料のテーマ「Lithing」でもお世話になった、「Font Awesome」サイトのアイコンを使用しています。
[<i class=”fa fa-home fa-fw”></i>]、[]内が家のマークのテキストコードです。
話を戻して、メニューバーの【HOME】に付け加える時は、ナビゲーションラベルの部分が【HOME】になっているので図のように文字の左側に張り付けるだけです。

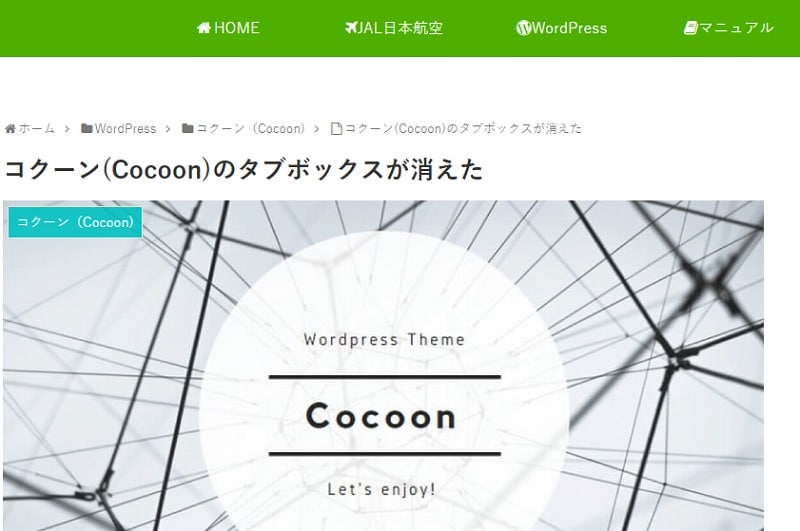
こうすると、このようにアイコンがメニューバーに付け加えられました。
あと残りの項目も同じように、「Font Awesome」サイトから好みのアイコンを探してテキストコードを張り付ければ完成です。

パソコンでもスマホでも画面上にあるメニューバーも一番下にあるメニューバーにも同じようにアイコン付きでメニューバーが出来上がりました。
[temp id=3]


