このブログはWordPressの無料テーマ「Cocoon」(コクーン)を使用しています。
なぜ利用しているか?
無料なのはもちろんうれしいのですが、なんといってもHTMLタグとかCSSとか全く分からなくても大丈夫って事です。
こんな風に蛍光ペンで下線を入れるもの標準装備。本来CSSを理解していない私にはできなかったことが可能になりました。
まあ、こんなレベルなのでCocoonをインストールしてからも大変。マニュアルを見ながら四苦八苦。
マニュアルの簡単な単語の意味も未だま分からず、笑われてしまうぐらいでお恥ずかしい!だから人一倍疑問が多いので、これらを書いてみました。
コクーン(Cocoon) のヘッダー背景画像サイズ設定
新しくブログを始めるにあたり、ドメインやらサーバーやらテーマ探しと悪戦苦闘しながらなんとか終わり、WordPressの無料テーマ「Cocoon」(コクーン)に決めて各種設定を始めたら、この疑問。

画像サイズの指定が無い。
慣れている方ならば、おおよその大きさを推測できるようですが、そんな知識が無いのでマニュアルへ。
Cocoonの横幅の初期設定は800pxということなので、ヘッダー背景画像サイズはこれに合わせてみましょう。
ヘッダーロゴサイズは、勝手なイメージで画像中央3分の1ぐらいの大きさが良いかなと思い、300pxにしたら小さすぎたので、約500pxにしたら、このページのような大きさになりました。
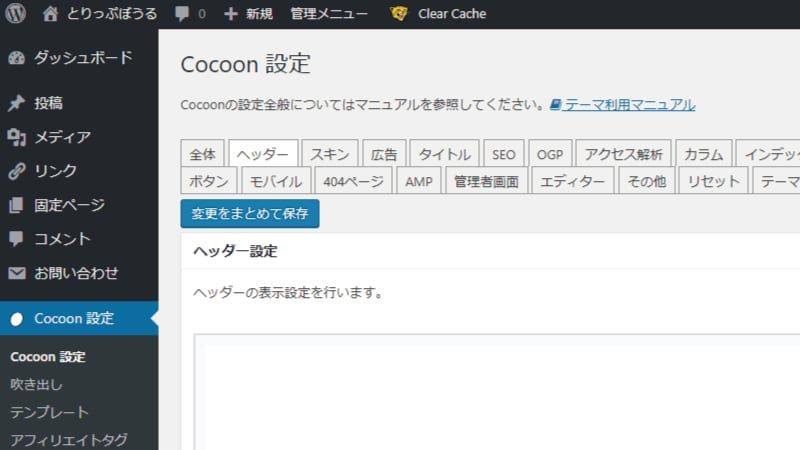
Cocoonヘッダーロゴ画像・ヘッダー背景画像設定方法は、この方法です。

【Cocoon設定】から【ヘッダー】に進みます。
ヘッダーロゴを選択して、あらかじめ用意した好みの大きさの(このサイトの場合488px×85px)ファイルを選択するだけ。
あとは、高さが空欄なので200pxにしてみたら、このサイトの大きさです。
これも好みで、これ以上大きくしたければ、300pxとかにすれば大丈夫です。
無料の写真素材を使ってみよう
コクーンテーマ(Cocoon)を使う時はもちろん、ブログを書くならば写真って大事ですよね。
見た目でイメージが変わったりするので、いい写真無いかなって思います。
そこでアイキャッチ画像なんか特にそうなんですが、無料で使える写真素材を利用させていただいています。
今も、これからもお世話になりますよ。



