観光スポットなど訪れた印などをGoogleマップに記録している方も多いと思いますが、ブログやホームページに張り付けたり、SNSで発信したいと思ったことありませんか?
観光スポット1か所だけの通常のGoogleマップならば、共有ボタンが表示されているのでクリックすればすぐできますが、複数ピンを立てたGoogleマイマップにも「共有」はあるけどできなくて困っていますよね。
チョットだけ手間になりますが、手順を進めばソースコードを表示できますのでブログやホームページに張り付けることができますので、手順方法を紹介します。
ソースコードを取得してブログに張り付ける方法
Googleマップからマイプレイス、そして作成したGoogleマイマップを表示させて、ソースコードを取得したいマイマップを選ぶと、作成したマイマップが表示されます。
この状態ではソースコードは取得できないから、困っちゃうんですよね。
ソースコードを取得する準備
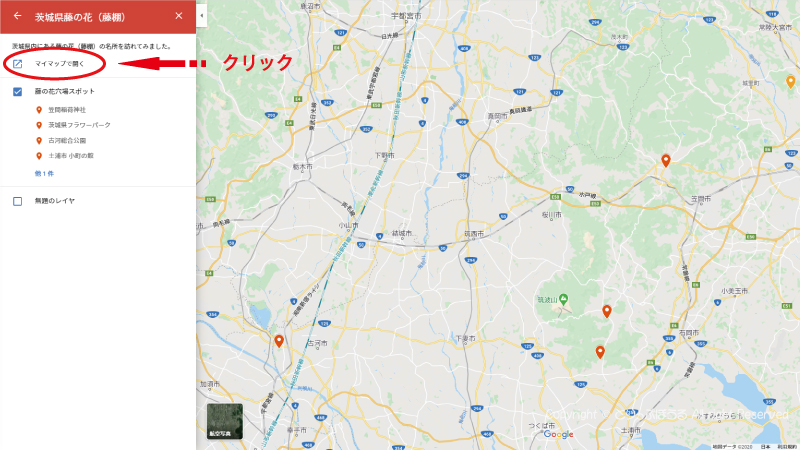
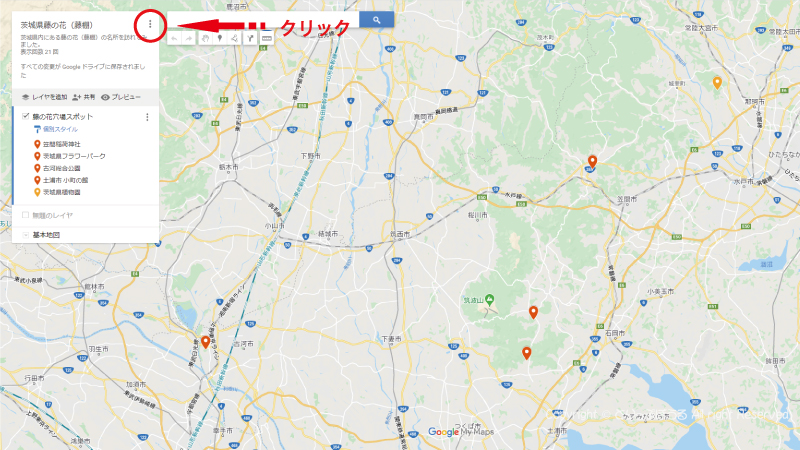
まずは、左上にあるマイマップを開くをクリックすると別ウィンドウが開き、マイマップを作成した時の状態になります。

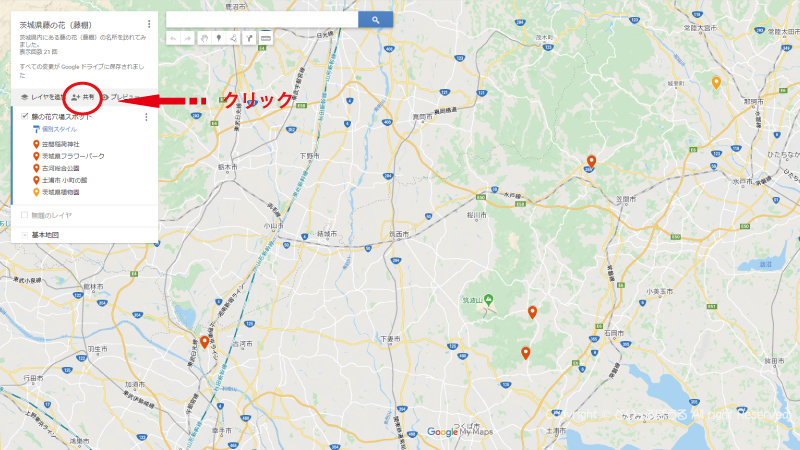
登録したGoogleマイマップが開いたら、共有ボタンがあるのでクリックします。

共有ボタンを押すとソースコードがすぐに出ると思ったら、よくわからない画面が出てきて、肝心のソースコードが出なくて困りますよね。
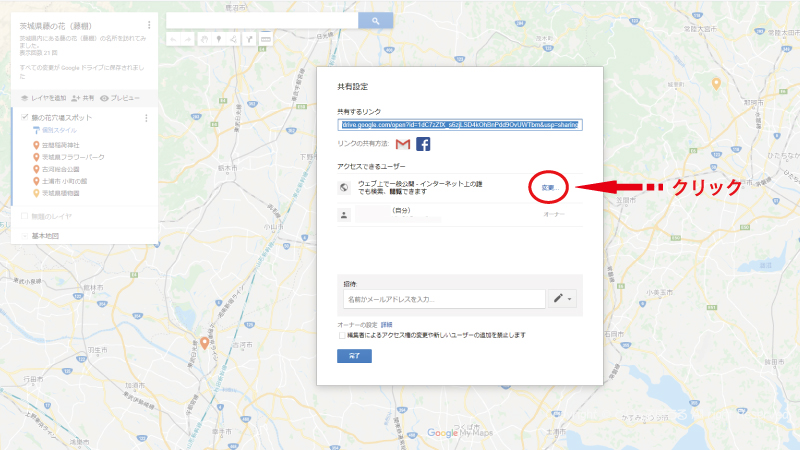
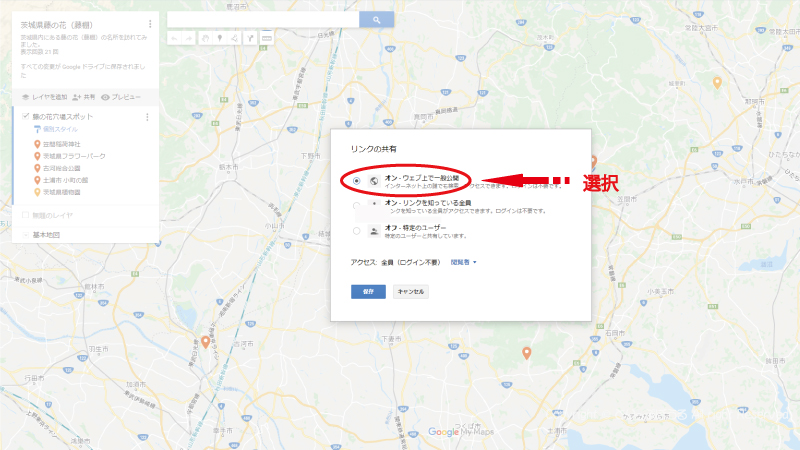
表示された画面の真ん中の「変更」をクリックします。

「変更」をクリックすると、また画面が切り替わりますので、今度は「オン-ウェブ上で一般公開」を選択します。

「オン-ウェブ上で一般公開」 を選択したら保存ボタンを押すと、ひとつ前の画面に戻るので「完了」を押すと、画面上は何も変わらないのですが、ソースコードを取得できるように設定が完了しています。
スポンサーリンク作成したソースコードを表示する
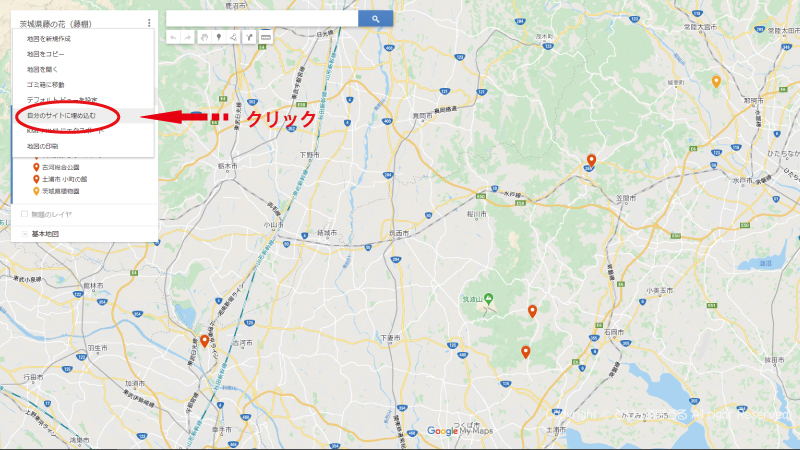
えっと、どこにソースコードできたのですか?って思いますが、赤丸の部分をクリックすると「自分のサイトに埋め込む」という項目が表示されています。

クリックしたら、表示があった!!

「自分のサイトに埋め込む」をクリックすると、念願のソースコードが表示されますので、コピーしてワードプレスやブログ・ホームページに張り付けられます。
サイズは横幅640px、高さ480pxが初期設定になっているので、ソースコードのpxを変えれば好きなサイズにできますよ!
ちなみに完成したGoogleマイマップは横100%px×高さ480pxにして表示しています。